在我們定義變量的時候都要加上像是 var、const、let等關鍵字,
那麼他們在作用域中又代表了甚麼樣的位置呢?
var關鍵字代表著在全局作用域或函數作用域,都能被提取到!!
//var作用域
var nicole="Hello Nicole!!";
function Oh() {
//var b = 10;
console.log("函數作用域:"+nicole);
//console.log(b);
}
Oh();
console.log(nicole);
執行結果:
若是來一個進階版的
//var作用域(函數內)
var nicole="Hello Nicole!!";
function Oh() {
var pocky= 10;
console.log("函數作用域:"+nicole);
console.log("函數作用域:"+pocky);
}
Oh();
console.log(nicole);
console.log(pocky);
先思考一下會出現甚麼結果?
為了不讓整個進程因為某個潛在錯誤發生,而導致整個進程退出,
看不到哪些變量有被提取到,所以我在函數Oh前面放入一個監聽器監聽error事件,
可以參考Day20: EventEmitter中有提到相關內容。
完整程式碼:
var nicole="Hello Nicole!!";
process.on("uncaughtException",(err,data)=>
{
console.log(err);
});
function Oh() {
var pocky= 10;
console.log("函數作用域:"+nicole);
console.log("函數作用域:"+pocky);
}
Oh();
console.log(nicole);
console.log(pocky); //pocky is not defined
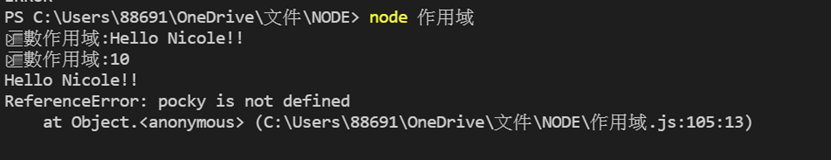
執行結果:

結果可以看到在外面的pocky沒有被提取到!但又為甚麼呢?不是說用var就在哪裡都可以被提取嗎?
因為變量pocky是在函數內被定義的,像是nicole變量是屬於全局變量的,
所以外部內部照樣提取,但pocky是函數作用域就只能在這個區塊被提取!!
const是一個塊作用域!變量被定義const時,
代表這個變量不能同一個區塊再被宣告,同樣的也不能再被修改。
假設宣告了const的nicole變量,但又修改了nicole變量。
//const作用域
const nicole="Hello Nicole!!";
nicole="100";
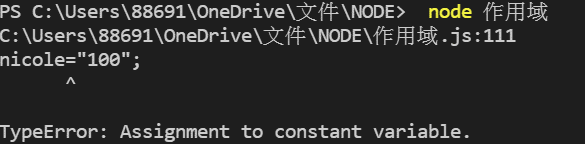
執行結果:

代表已經定義const的nicole變量不能再修改!
//重複宣告
const nicole="Hello Nicole";
const nicole="Goodbye";//Identifier 'nicole' has already been declared
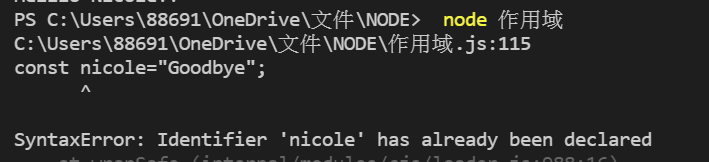
執行解果:

不能再重複宣告!!!!!
但如果是定義let的變量呢?
//const與let作用域
const nicole="Hello Nicole!!";
if(nicole)
{
let nicole="100";
console.log("函數作用域:"+nicole);
}
console.log(nicole);
執行結果:

使用let nicole變量可以被修改且輸出,而外部的也照樣提取const nicole變量,
這是因為let也是塊作用域!
但定義const的變量不能被修改,可是定義const修飾的對象卻可以被修改!
//const作用域,修飾對象
const nicole={};
nicole.id="Hello";
nicole.name="Nicole";
console.log(nicole);
執行結果:

所以const是看"指針"來判斷一個對象是否被修改。
let與const一樣都是塊作用域,代表只能在當下的區塊使用。
//let作用域
const nicole="Helllo Nicole!!";
for(let nicole=0; nicole<5 ; nicole++)
{
console.log(nicole);
}
console.log(nicole);
執行結果:

在for循環中定義let nicole變量,就只能使用於這個去塊下,
與外部定義的const nicole變量互不影響。
let在不同的塊作用域也沒有被限制!!
//let不同塊作用域
let nicole="Hello Nicole";
function Oh()
{
let nicole="GoodBye";
for(let nicole=0; nicole<5; nicole++)
{
console.log("for迴圈:"+nicole);
}
console.log("函數:"+nicole);
}
Oh();
console.log(nicole);
執行結果:

貼心提醒: 在const中就算是在不同的區塊也會被限制喔!!到今天為止算是把作用域的部分縷清楚了,原本以為定義變量用哪一個關鍵字都無所謂,
反正都會被執行,但顯然是我太菜了點…,若是寫到上面這些有分區塊的項目時,我應該會被程式踢出去,
哈哈哈! 現在才知道這些關鍵字的作用域,也不算太遲,
真的好好的紀錄學習下來,在寫程式時才不會犯這種有點無知的錯誤…。
參考資料:
參考書 李鍇 著<新時期的Node.js入門>
可參考資料:
這網站也詳細了解說各種不同關鍵字在Nodejs中的作用域(內容為英文):
https://javadeveloperzone.com/nodejs/difference-between-var-let-and-const-in-nodejs/#:~:text=Nodejs%20var%20with%20examples%20Before%20the%20introduction%20of,in%20a%20function%20or%20from%20anywhere%20in%20code
